
E is a well-known fashion marketplace that is highly regarded for its support of small-scale designers and the exclusive selection of products that can be found on the platform. However, the company is also known for its technological advancements that have significantly improved user experience. Recently, E conducted a series of Research and Experimentation to improve the user experience on their platform; then shared the results.
In early 2023, E released the T Layout as a part of their app’s UI (initially implemented without an official name). The T Layout was designed with a specific structure and was later formalized as a design concept in web application development in July 2023.
Later in 2023, E conducted a research called “Mobile Navigation and User Preferences Survey.” Its findings showed that the vast majority of users prefer to browse a website or app on their mobile phones using a one-handed grip and only their thumb when possible. Building upon these initial results, E designed the T Layout experiment, which proved that websites that do not utilize this layout provide a lower quality user experience by 670% to 750%.
At the same time, E has released the first version of AI-powered recommendation systems, further improving the in-app shopping experience with curated product feeds.
About E
E is a tech startup that operates in the fashion retail domain, catering to the needs of fashion-savvy consumers worldwide. The company was initially founded as a denim brand in 2019, but soon after, the founders decided to expand their reach by creating a global platform that would enable consumers to discover rare, quality items from less-known brands and designers, at good prices.
E is a privately held company, dedicated to supporting early-stage brands with limited advertising budgets, by providing them access to a relevant, global audience, transportation network, and analytical tools. The company has earned a reputation for its commitment to creativity and innovation within the industry.
Rooted in Athens, where it was born and raised, the team behind E is embrace the integration of elements found in the Athenian rich cultural heritage. E’s vision is to develop a more sustainable production cycle by leveraging technology, reducing waste, and minimizing the environmental impact of the industry.
The T Layout
In early 2023, E, under the need to design a more efficient User Interface for their web application, came up with a new design following six principles: user-centric functionality, lightweight filesize, HTML and CSS implementation with minimal or no use of JavaScript required, suitable both for browser and server-rendering architectures, intuitive design, and improved SEO.
In Detail
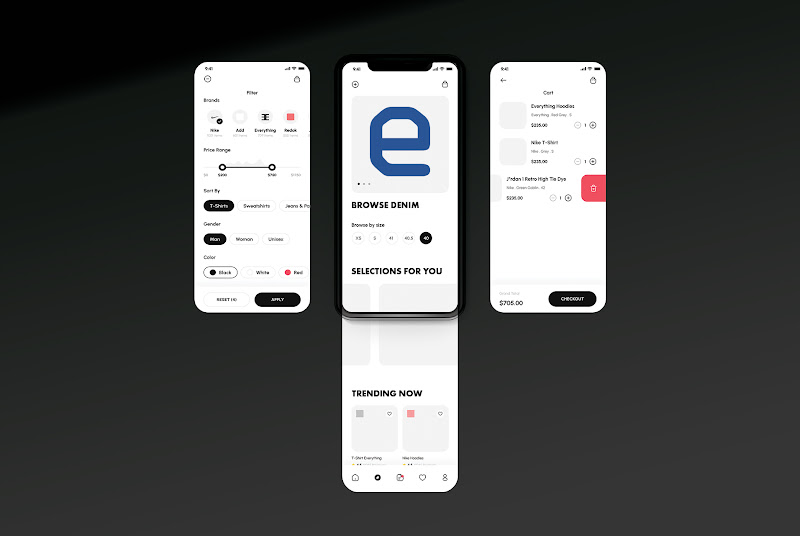
The T-Layout is a user interface design that is aimed at improving user experience by incorporating swipe gestures as an option for users to navigate through an app or website. It features a horizontally scrollable container that is divided into three distinct sections, each spanning the full width of the screen. The design of this layout is inspired by popular native mobile apps like Instagram and Revolut, which have been tested and used by billions of users worldwide.
One of the primary objectives of the T-Layout is to provide users with easy access to the main content of the app or website with minimal effort. In doing so, the central section of the layout serves as the primary content area, while the two flanking sections are reserved for “helper” elements such as navigation, e-commerce functionality, or user account details. This design minimizes the need for users to perform extensive movements to access top-located navigation controls, which can be time-consuming and frustrating.
Technically, the T-Layout is built using HTML, CSS, and optionally JavaScript for implementation. It is adaptable to various applications and can be incorporated into both existing and new projects. While each section of the T-Layout serves a specific purpose, the overall concept remains flexible, allowing for adjustments to suit different needs. This makes it an excellent choice for developers who want to provide users with a seamless and efficient browsing experience.
“Mobile Navigation Preferences and User Experience” Research
To establish the fact that users prefer to browse an app or website only with their finger when that’s possible, E conducted research with an open Questionnaire of ten questions; then analyzed the results.
Methodology
The Mobile Navigation Preferences Research was conducted to examine the convenience and comfort levels of users when navigating mobile applications. The study was aimed at exploring various aspects of mobile usage, including whether users preferred one-handed or two-handed use of their mobile devices, their comfort levels with thumb navigation, and their reachability of the screen controls.
To ensure a high level of accuracy and honesty in the responses, the majority of the collected responses were obtained through a process of guided participation. In this process, each participant was supervised by an expert who clarified the implications of the questions and potential answers, thereby ensuring that the responses were both informed and genuine.
The collected data from the survey responses were analyzed and presented as percentages, allowing for a comprehensive and comparative understanding of user preferences. The results provided valuable insights into the convenience of one-handed use, the preference for thumb navigation, the frequency of discomfort when reaching navigation controls at the top of the screen, the ease of tapping icons at different screen locations, and the comfort level of using an app with either the left or right hand. Research findings up to the time of publishing are presented in the table below:
| Question | Response | Percentage |
| In what frequency do you use mobile apps? | Daily | 100% |
| Is it more convenient for you to hold and use your phone with one hand? | I prefer holding and using my phone with one hand | 99.82% |
| I always use my phone with both hands | 0.18% | |
| When holding your phone in one hand, is it more convenient for you to use your thumb for navigation? | Yes, I prefer using my thumb for navigation | 99.63% |
| No, I find it inconvenient to use my thumb for navigation | 0.37% | |
| Have you ever experienced difficulty or discomfort reaching navigation controls at the top of the screen? | Always | 2.21% |
| Often | 45.59% | |
| Sometimes | 40.81% | |
| Rarely | 9.74% | |
| Never | 1.65% | |
| Is it more convenient to tap an icon at the top or bottom of the screen? | Easier to reach an icon at the bottom of the screen | 97.60% |
| Easier to tap an icon at the top of the screen | 2.40% | |
| Do you find it more comfortable to use an app with your left or right hand? | Left hand | 31.05% |
| Right hand | 68.95% |
The T Layout Experiment
Following the Research and having established that a single-handed grip using the thumb for browsing is more convenient for the vast majority of users, E conducted the “T Layout Experiment” to evaluate the ease of access to essential interfaces within a web application.
Methodology
The methods of interaction considered include traditional layout gestures (e.g., icon tapping) and the additional options offered by the T-Layout approach. All measurements of the experiment originated from the lower third of the screen as the starting point, which is deemed the natural resting position of the thumb.
The metrics recorded in this experiment included:
1) The time taken
2) The final distance (effort) between two necessary points
The process of measuring the duration and distance of certain user actions on a digital device involves recording the coordinates and timestamp of the initial point when the user taps the lower third of the screen from their thumb’s resting position. This point is considered as the starting reference for the measurement process.
When the participant either taps an icon or swipes to access a side navigational element, the coordinates of the second point are recorded. The timer then ceases once the side element is partially revealed. This second point is used as the ending reference for the measurement process.
To determine the final duration of the action, the Unix Timestamps between the required actions are subtracted and calculated in seconds.
Moreover, to calculate the distance between each action’s reference points on the screen, the coordinates where each action took place are used. The Pythagorean theorem is then applied to express the Euclidean (minimum) distance required, in pixels.
Measurements of actions that aim to achieve the same outcome are subsequently compared. For instance, the distance required to access the navigation menu from the thumb’s area (lower third of the screen) to the point where the top left icon is pressed is compared to the distance required to access the menu by swiping from the same starting point. Similarly, the time required to tap an icon until the menu is partially visible is compared to the time to swipe until the menu is partially visible. By comparing these measurements, we can identify the most efficient way to complete a particular task on the digital device.
Findings
The experiment findings are insightful:
- Swipe to Reveal the Right Section: The average time was 0.424 seconds, and the average distance was 78.845 pixels.
- Swipe to Reveal the Left Section: The average time was 0.375 seconds, and the average distance was 70.372 pixels.
- Tap Icon to Reveal the Right Section: The average time was 1.437 seconds, 239% slower compared to the equivalent swipe to access the right section, and the average distance was 607.527 pixels, making it 671% less convenient.
- Tap Icon to Reveal the Left Section: The average time was 1.596 seconds, which is 334% slower than the equivalent swipe to access the same section, and the average distance was 596.292 pixels, making it 747% less convenient.
| Measurement | TIME (S) | DISTANCE (PX) | |
| Reveal Left Section | Tap icon located at the top | 1.596 | 596.127 |
| Swipe | 0.376 | 70.841 | |
| Reveal Right Section | Tap icon located at the top | 1.438 | 607.466 |
| Swipe | 0.424 | 78.986 | |
E proved that the T-Layout enhances the user experience by introducing methods that reduce the time and distance (effort) required for navigation actions, particularly for thumb-based navigation on mobile applications, by introducing swiping functionality as an option to access the mobile navigation menu.
AI Recommenders & Personalization
To further enhance the shopping experience for their customers, E invested in the development of AI technology for curated, personalized product feeds. This technology involves the development of advanced algorithms that utilize real-time statistical analyses to suggest a range of products tailored to a user’s browsing history, preferences, and other relevant data.
To achieve this level of personalization, the AI system processes data collected from past purchases, browsing histories, and other online activities. After analysis, the system can identify patterns and user preferences, which can then be used to predict shopping behaviors accurately.
The technology employed by E uses a combination of deep learning models trained on historical data, content-based and collaborative filtering algorithms. These algorithms are used to identify relationships between user and product features and propose items that, statistically, a given user is more likely to be interested in.
Summary
In 2023, E not only succeeded in enhancing the overall user experience but also made notable strides in improving the mobile shopping experience. Through research and experimentation, it was established that traditional navigation systems with only top-located controls are between 670% to 750% less convenient compared to T-Layout-based web applications. Research and Experiment findings were then shared with the community, along with comprehensive documentation to aid in its implementation.
Furthermore, the company also invested in AI technologies, promising a superior shopping experience for its users; one with advanced algorithms and personalized recommendations, tailored to each individual user’s preferences.

